皆さまこんにちは。株式会社メタ・インフォ 保守チームです。
今回は前回作成したウェブフォームや、それ以外でも使える便利な機能を説明していきます。
※この連載ではwebform 6.1.3バージョンを使用しています。
-----------------------------------------------------------------------
【第1回】ウェブフォームってどんなもの?
【第2回】実際にウェブフォームを作成してみよう
【第3回】作成したフォームの公開・編集・削除
【第4回】ウェブフォーム以外でも使える便利な機能
【第5回】ウェブフォームを翻訳・集計してみる
-----------------------------------------------------------------------
よく使われる要素
標準的なお問い合わせフォームでは使用しなかった、よく使われる要素について説明します。
ラジオボタン
この要素は、ユーザーに何かを選択させるときに使用します。
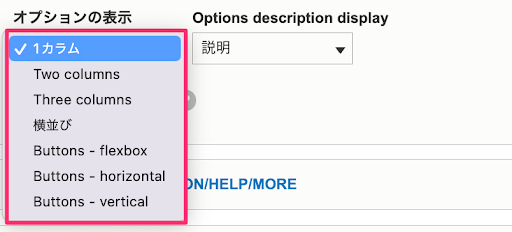
まずは「要素の設定」「要素のオプション」で任意の値を入力し、その後「オプションの表示」から表示設定を選択します。
「オプションの表示:1カラム」は以下のように縦並びで表示されます。
「オプションの表示:flexbox」は以下のように両端揃えで表示されます。
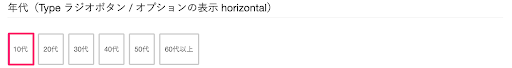
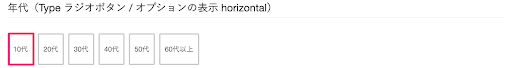
「オプションの表示:horizontal」は以下のように左揃えで表示されます。
「オプションの表示:vertical」は以下のように両端揃えの縦並びで表示されます。
他のラジオ
この要素はラジオボタンと同じく、ユーザーに何かを選択させるときに使用します。
ラジオボタンと違う点は、「その他」を選んで選択肢を増やせるところです。
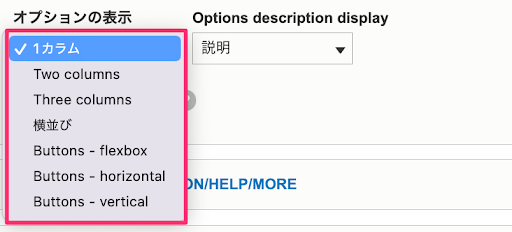
ラジオボタンと同じように「要素の設定」「要素のオプション」で任意の値を入力し、その後「オプションの表示」から表示設定を選択します。ここまではラジオボタンと同じです。
次に「その他」を選択した時の設定に移ります。
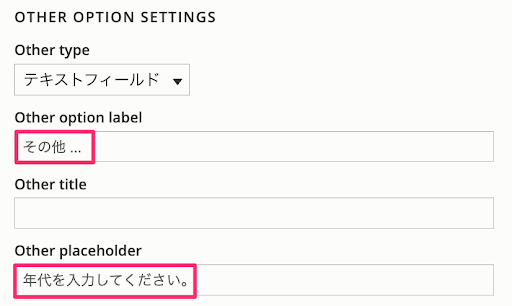
「OTHER OPTION SETTINGS(その他のオプション設定)」の「Other option label(その他のオプションラベル)」と「Other placeholder(その他のプレースホルダー)」を入力します。
ラジオボタンを使用した場合はこのように表示されます。
今回の他のラジオを使用した場合はこのように表示されます。
その他を選ぶと、先程設定した「Other option label(その他のオプションラベル)」と「Other placeholder(その他のプレースホルダー)」の内容が表示されます。
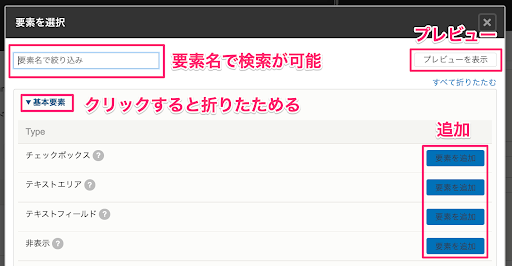
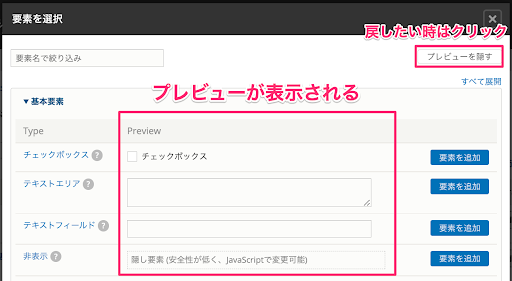
要素をプレビュー表示で選択する
「要素の追加」で説明したように、要素はプレビュー表示にして確認することができます。
プレビュー表示にすると、視覚的になるためわかりやすいです。
名前だけでは、どのような要素なのか想像がつかない時はこの機能を使いましょう。
よく使われる要素内の設定
標準的なお問い合わせフォームでは使用しなかった、よく使われる要素内の設定について説明します。
必須・カウンター
この設定は主に「タイプ:テキストフィールド・テキストエリア」など、幅広いタイプで使用します。
どちらも「▼フォームバリデーション」から設定が可能です。
必須は、入力必須にしたい項目に使用します。
カウンターは、〇〇文字以内(以上)で入力してもらいたい項目に使用します。
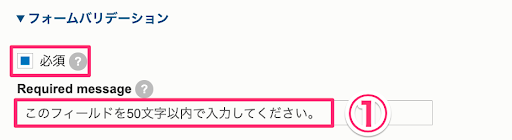
入力必須の設定は、「必須」にチェックを入れます。
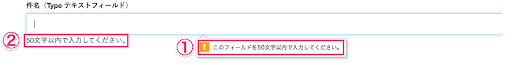
任意で、無記入だった場合に表示する「メッセージ①」を入力します。
今回は例として50文字以内で入力してもらうため、このように入力します。
カウンターは、〇〇文字以上、〇〇文字以内といった設定をしたい時に使用します。
ますは「文字」か「単語」のどちらかを選択できます。日本語は「文字」、英語は「単語」に設定するのが一般的です。
指定する文字数以内で入力してもらいたい時は最大値の設定を行います。
指定する文字数以上で入力してもらいたい時は最小値の設定を行います。
今回は例として、50文字以内で入力してもらうために最大値を「50」に設定します。またその趣旨を「メッセージ②」に入力します。
ユーザーが無記入で送信した時には、「メッセージ①」が一時的に表示されます。
メッセージ②は記入欄の下に常に表示されます。
設定した50文字以上は入力はできないようになっています。(入力してもオーバーした文字が消されてしまう)
パターン
この設定は主に「タイプ:テキストフィールド、電話番号」など、幅広いタイプで使用します。
「▼フォームバリデーション」から設定が可能です。
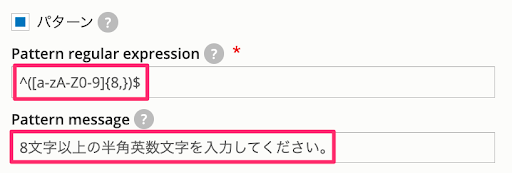
「▼フォームバリデーション」で「パターン」にチェックを入れ「正規表現」と「メッセージ」を入力します。
「正規表現」はインターネットで検索すると色々出てきます。項目によって使い分けてください。
以下の画像は、パスワード設定などでよく見かける「8文字以上の半角英数文字」を入力してもらいたい時の例です。
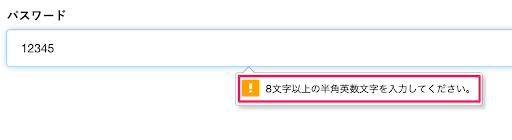
8文字以内だったり数字のみだった場合は、設定したメッセージが一時的に表示されます。
プレースホルダー
この設定は主に「タイプ:テキストフィールド、電話番号、Name」など、幅広いタイプで使用します。
「▼FORM DISPLAY(フォーム表示)」から設定が可能です。
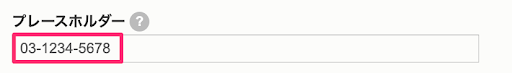
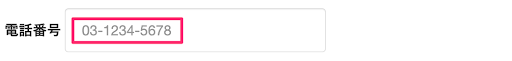
「▼FORM DISPLAY(フォーム表示)」で「プレースホルダー」に値を入力します。
今回は例として、以下のように設定しました。
この設定を行うことで、フィールド内に記入例が表示されます。
以上が、作成したウェブフォームや、それ以外でも使える便利な機能でした。
次はウェブフォームの翻訳と、お問合せ結果の集計について説明します。
お楽しみに!
保守チーム