皆さまこんにちは。株式会社メタ・インフォ 保守チームです。
今回から実際にウェブフォームを作成してみます。
※この連載ではwebform 6.1.3バージョンを使用しています。
webform 6.1.3のダウンロードが終わったら、以下の3つをインストールしておきます。
- Webform
- Webform UI
- Webform Node
-----------------------------------------------------------------------
【第1回】ウェブフォームってどんなもの?
【第2回】実際にウェブフォームを作成してみよう
【第3回】作成したフォームの公開・編集・削除
【第4回】ウェブフォーム以外でも使える便利な機能
【第5回】ウェブフォームを翻訳・集計してみる
-----------------------------------------------------------------------
前回の流れのおさらいです。以下の流れで説明して行きます。
|
フォームの作成 フォームの名称設定、フォーム内の要素追加、フォームの表示確認 |
フォームの作成
標準的なお問い合わせフォームの作成を行います。
フォーム名称を設定、フォーム内に要素を追加、フォームの表示確認を行っていきます。
名称設定
まずはフォームの名称を決めます。
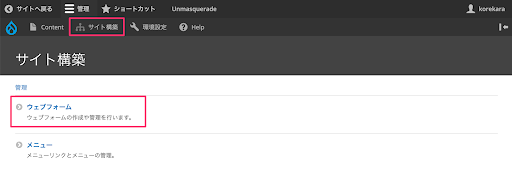
管理メニューから「サイト構築」→「ウェブフォーム」をクリックします。
「ウェブフォームを追加」をクリックするとポップアップウィンドウが開きます。
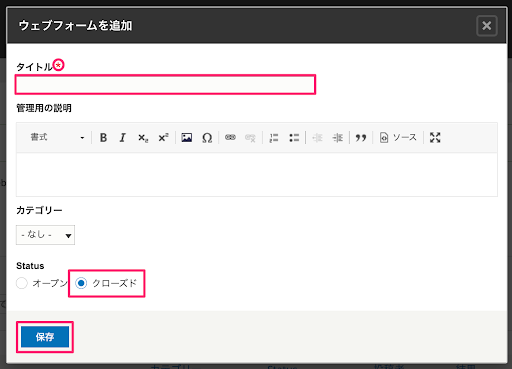
まずタイトルを入力し、必要に応じて説明やカテゴリーにチェックを入れます。
Statusは「クローズド」に変更し、「保存」をクリックします。
「✳︎」がついている項目は入力必須項目です。
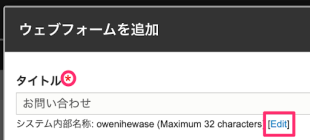
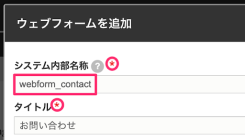
タイトルを入力するとシステム内部名称が自動生成されますが、管理しやすい値に手動で変更してください。
※システム内部名称はユニークなものです。一度決めると変更ができず、既に使われている値は設定できません。管理しやすくするために、手動で変更することをお勧めします。(半角英数字とアンダースコアのみ利用できます。)
[Edit]をクリックすると、タイトル上部に入力欄が出てきます。
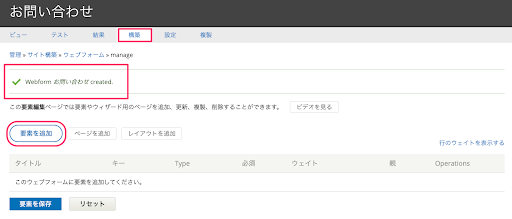
ウェブフォームが正常に作成されると、画面上部に「✅ Webform (作成したタイトル) created.」と表示されます。画面は「構築」ページになっています。
要素の追加
管理メニュー「サイト構築」→「ウェブフォーム」から作成したいウェブフォームの「構築」を選択→「要素を追加」を選択します。
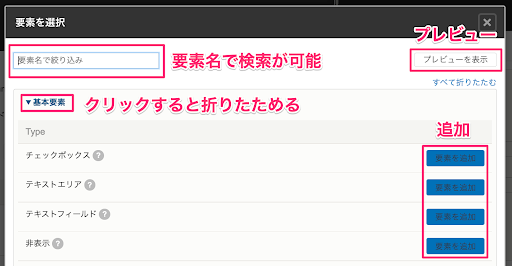
「要素を追加」を選択後は、ポップアップウィンドウが表示されます。
要素は検索して追加することも、一覧から追加することも、プレビューを見ながら追加することも可能です。「▼タイトル」になっているところは、クリックすると折りたためます。
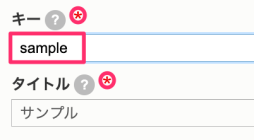
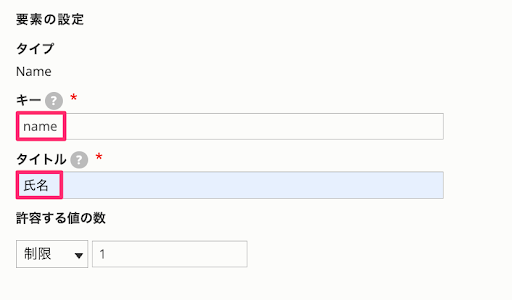
どんな要素を選んでも、まずは「要素の設定」からタイトルとシステム内部名称を設定します。(選んだ要素によって「許容する値の数」の設定などが増えることがあります。)
「✳︎」がついている項目は入力必須項目です。
※システム内部名称はユニークなものです。一度決めると変更ができず、既に使われている値は設定できません。管理しやすくするために、手動で変更することをお勧めします。(半角英数字とアンダースコアのみ利用できます。)
[Edit]をクリックすると、タイトル上部に入力欄が出てきます。
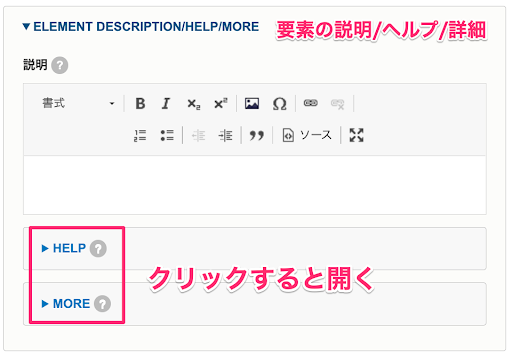
「要素の設定」の下には「▼要素の説明/ヘルプ/詳細」があります。
ここにはユーザーがウェブフォームを使用する際の、簡単な要素の説明を入力しておくことができます。「▶︎タイトル」表示は折りたたんだものです。クリックすると開きます。
今回は、標準的なお問い合わせフォームを作成するので以下の要素を追加していきます。
|
お問い合わせフォームの名称 |
要素名 |
|
氏名 |
Name(テキストフィールド) |
|
メールアドレス |
メール |
|
件名 |
テキストフィールド |
|
お問い合わせ内容 |
テキストエリア |
◆氏名/Name
氏名には「タイプ:Name」を使用します。(「タイプ:テキストフィールド」でも可)
「タイトル」入力後に必要であれば「キー」を入力し、制限も1のままにします。
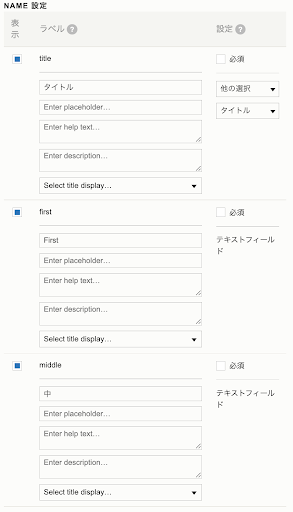
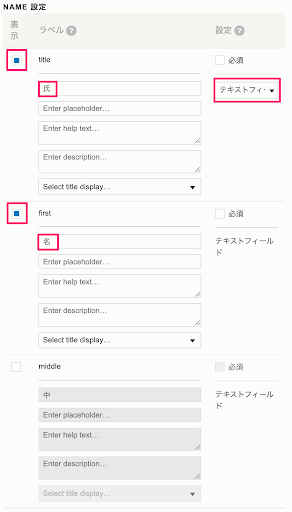
ページをスクロールし、NAME 設定の「title」と「first」のみに表示のチェックを入れ、「middle」以降はチェックを外します。
以下の画像を参考に設定してください。
この設定が済んだらページ下部の「保存」を選択します。
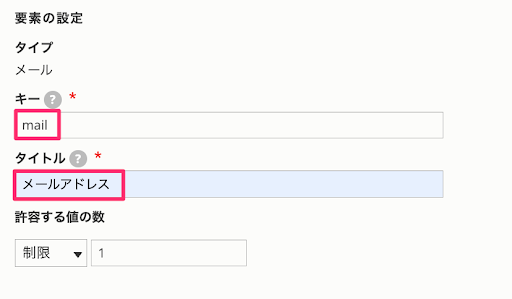
◆メールアドレス/メール
メールアドレスには「タイプ:メール」を使用します。
「タイトル」入力後に必要であれば「キー」を入力し、制限は1のままページ下部の「保存」を選択します。
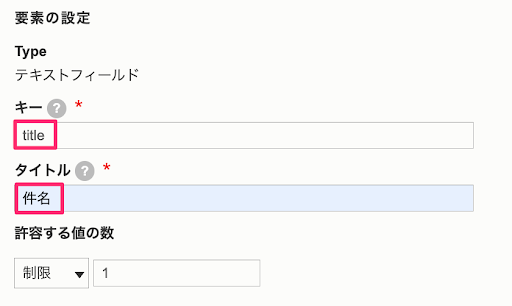
◆件名/テキストフィールド
件名には「タイプ:テキストフィールド」を使用します。
「タイトル」入力後に必要であれば「キー」を入力し、制限は1のままページ下部の「保存」を選択します。
◆お問い合わせ内容/テキストエリア
お問い合わせ内容には「タイプ:テキストエリア」を使用します。
上記の「タイプ:テキストフィールド」と同様に、「タイトル」入力後に必要であれば「キー」を入力し、制限は1のままページ下部の「保存」を選択します。
以上で標準的なお問い合わせフォームの要素の追加は終わったので、次は表示画面の確認を行います。
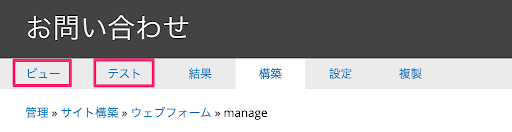
表示確認
保存後であれば、「構築」と同じ列にある「ビュー」や「テスト」から内容の確認が可能です。修正したいことがあれば「構築」ページに戻り編集します。
「ビュー」を選択すると、「1-1. 標準的なお問い合わせフォーム」のように追加した要素のみ確認できます。
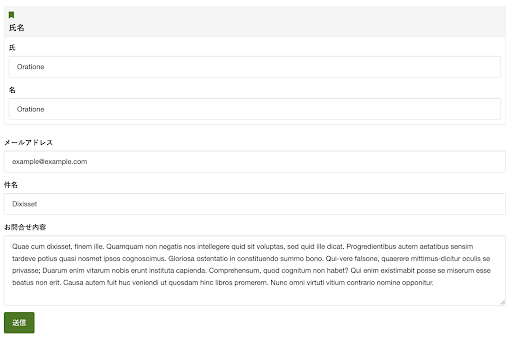
「テスト」を選択すると、追加した要素に沿って内容が入力されている状態で確認することができます。
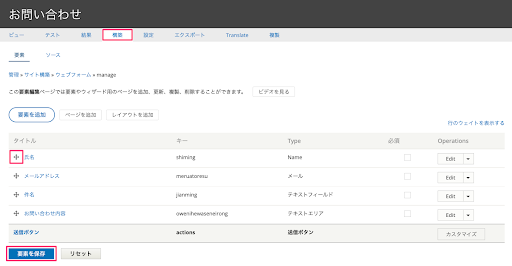
フォームの並び順を変えたい時は、タイトルの前にある十字キーで動かすことができます。
動かしただけでは保存されないので「要素を保存」をクリックして保存します。
次回は今回作成したフォームの公開・編集・削除を説明していきます。
お楽しみに!
保守チーム